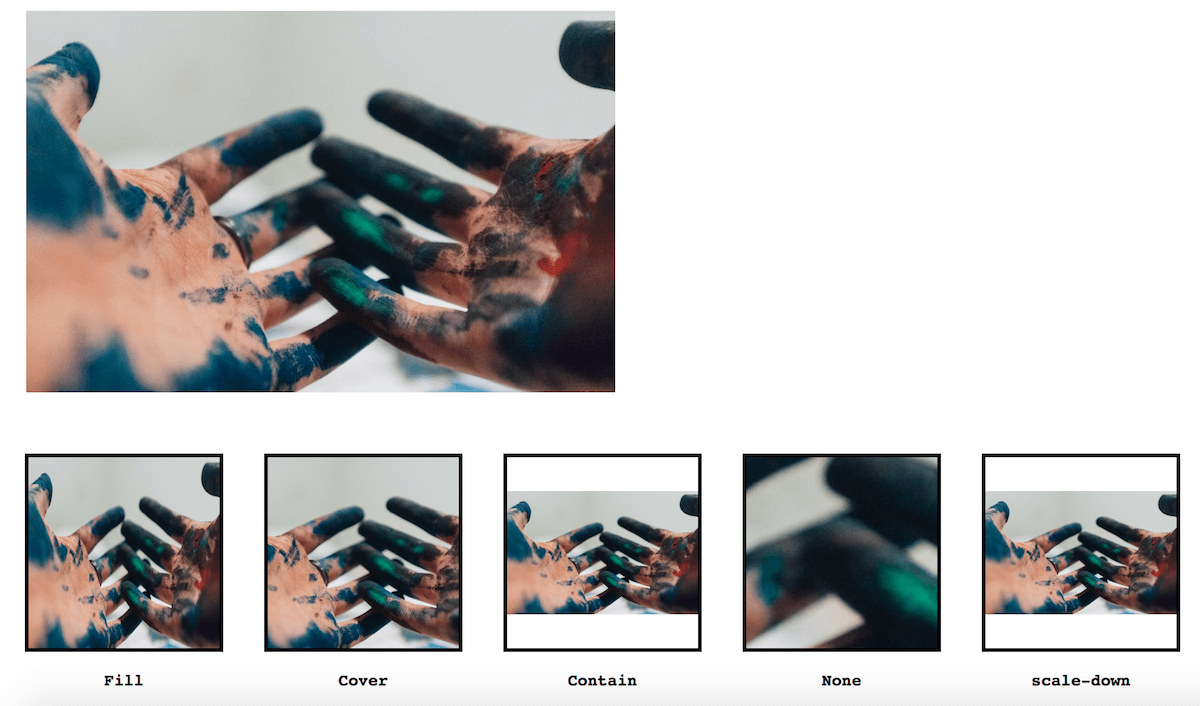
codemarch on X: "🎯 CSS Object-fit Property 👇 It is used to specify how an <img> or <video> should be resized to fit its container. https://t.co/x5uxwPJGaE" / X

html - Centered text overlay on image that is object-fit & object-position ( CSS GRID) - Stack Overflow

Web Developer 🔵 on Instagram: "CSS : Object-Fit 🎁 👉FILL Default. Resizes the image to fill the content box. Aspect ratio is not maintained and image may appear stretched or compressed. 👉CONTAIN

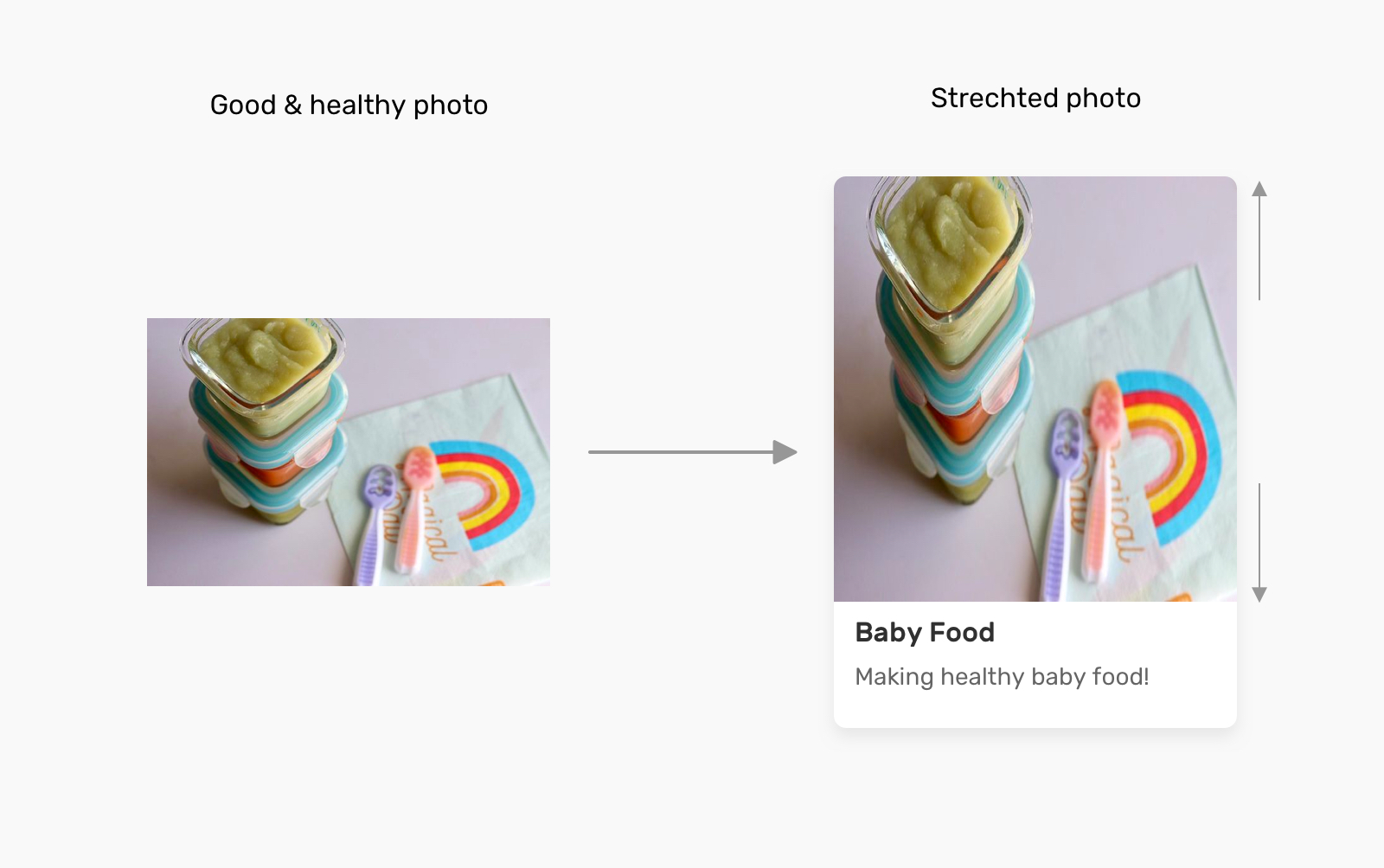
CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org