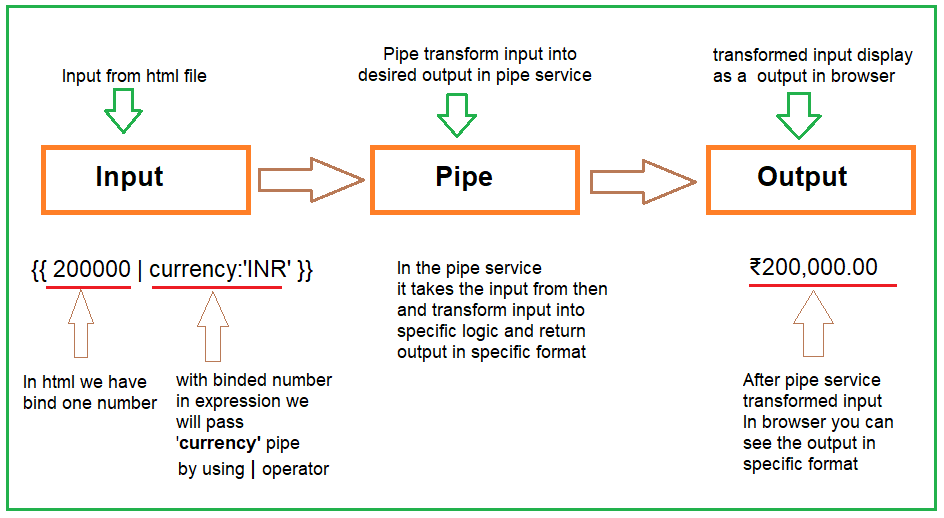
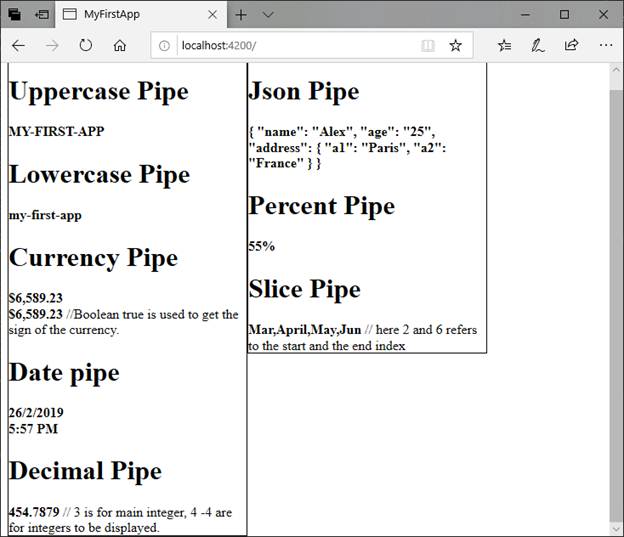
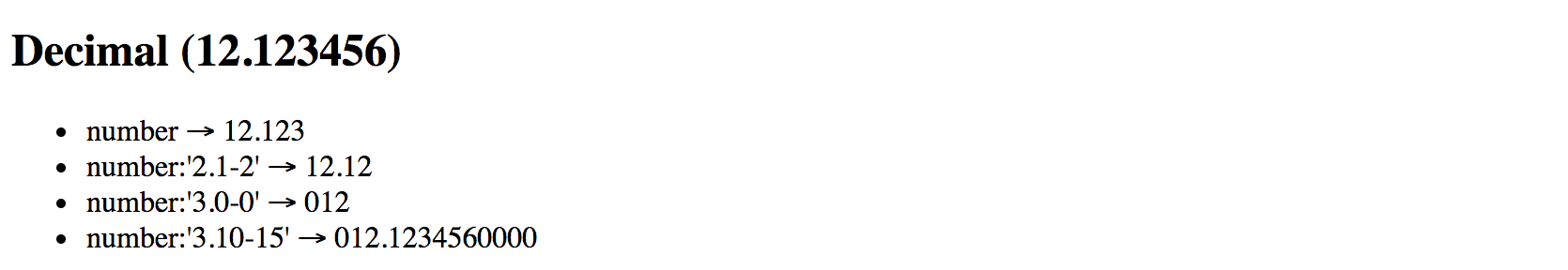
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut
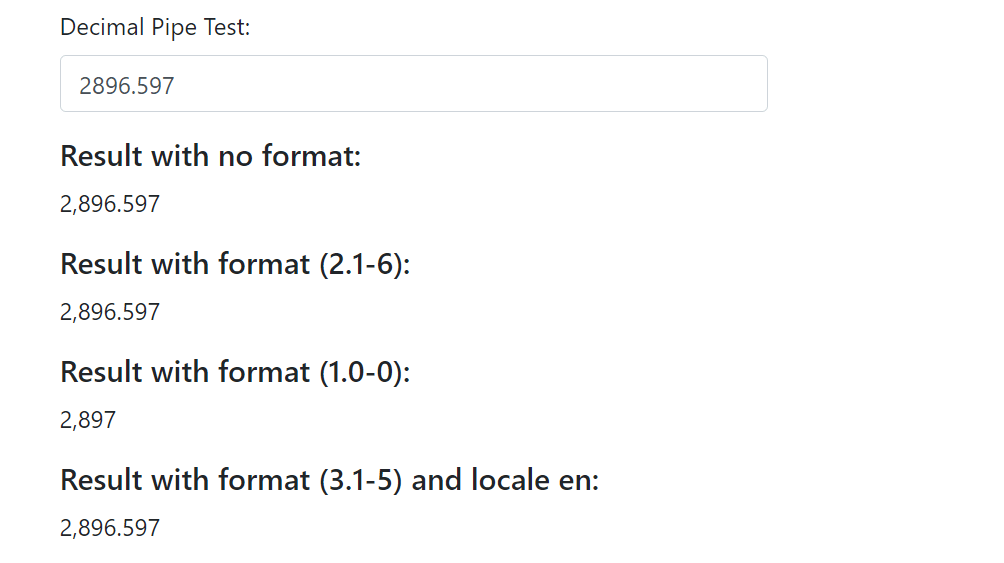
Currency pipe, digits info with either 0 or 2 decimals (but not 1) · Issue #27391 · angular/angular · GitHub